HTML Div Guide
Veröffentlicht am 4. März 2023 (Zuletzt verändert am 9. Mai 2023) • 5 Min. Lesezeit • 1.048 WörterÜberblick über den Umgang mit HTML Elementen in Power Apps
Bild des finalen Elements
Grundlagen HTML Div
Erstellen einer App
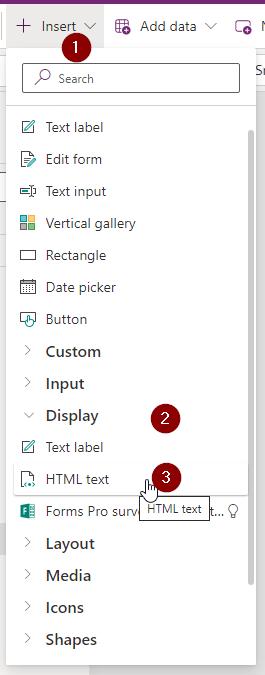
Um die HTML Div zu testen erstellt eine neue Power App oder öffnet eine bestehende. Fügte einen neuen Screen hinzu und auf diesem Screen fügt ein HTML Text hinzu.

https://www.w3schools.com/Tags/tryit.asp?filename=tryhtml_div_test
Folgende Code kann direkt in das HTML Steuerelement eingefügt werden:
<html>
<head>
<style>
.myDiv {
border: 5px outset red;
background-color: lightblue;
text-align: center;
}
</style>
</head>
<body>
<h1>The div element</h1>
<div class='myDiv'>
<h2> This is a heading in a div element </h2>
<p> This is some text in a div element. </p>
</div>
<p>This is some text outside the div element.</p>
</body>
</html>Wenn ihr diesen Code in euer HTML Textelement einfügt werdet ihr feststellen, dass das Styling nicht angewandt wird. Power Apps kann Styling Definitionen nur Inline verarbeiten. Der Head Teil wird auch von Power Apps nicht berücksichtigt. Daher kann der Code umgeschrieben werden:
<div style='
order: 5px outset red;
background-color: lightblue;
text-align: center;
'>
<h2>This is a heading in a div element</h2>
<p>This is some text in a div element.</p>
</div>Generell gibt es einige Einschränkungen für HTMLs in Power Apps. Es gibt darüber meines Wissens keine wirkliche Dokumentation. Aber folgende Einschränkungen habe ich bislang festgestellt:
- <head> Tags werden nicht berücksichtigt
- Es können keine CSS Klassen verwendet werden, diese müssen stattdessen in den <style>-Tag
- Komplexe Designs sind nur schwer abzubilden
Absolute Positionierung
Da wir nur ein einfaches Styling Div erstellen möchten verwenden wir die absolute Positionierung. Eine relative Positionierung funktioniert nur für ein reines Div mit Inhalt (z.B. ein Abasatz /
oder ähnliches). Zudem ist für den Einstieg die absolute Positionierung deutlich einfacher zu verstehen.
position: absoluteEs können bzw. müssen weitere Paramter mitgegeben werden:
- top: Der Abstand zum oberen Rand
- bottom: Der Abstand zum unteren Rand
- left: Der Abstand zum linken Rand
- right: Der Abstand zum linken Rand
- height: Höhe des Elements
- width: Breite des Elements
In Power Apps Sprache würde man auch von PaddingTop, PaddingBottom, PaddingLeft und PaddingRight sprechen. Height und Width sind analog.
Allerdings kann man auch erahnen, dass nicht alle 6 Parameter gleichzeitig angegeben werden sollten, da sie sich teilweise wiedersprechen.
Kombinationen, bei denen ein Wert ignoriert wird
- top, bottom, height: In diesem Fall wird der bottom Wert ignoriert.
- left, right, widht: In diesem Fall wird der right Wert ignoriert.
Funktionierende Kombinationen:
- top, bottom, width, left/right: Das Element wird in der Höhe gestreckt. Dabei werden die Abstände oben und unten entsprechend der Positionsangaben berücksichtigt. Das Element kann dann noch am linken oder rechten Rand ausgerichtet werden.
- left, right, height, top/bottom: Das Element wird in der Breite gestreckt. Dabei werden die Abstände links und und entsprechend der Positionsangaben berücksichtigt. Das Element kann dann noch am oberen oder unteren Rand ausgerichtet werden.
- left, right, top, bottom: Das Element wird in Höhe und Breite gestreckt. Dabei werden die Abstände zu allen 4 Rändern entsprechend der Positionsangaben berücksichtigt.
Standardmäßig erfolgt die Ausrichtung an der oberen linken Ecke, wenn keine der 4 möglichen Positionierungen angegeben ist.
Keine Angabe der Positionierung
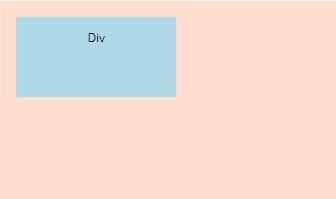
Im Folgenden ein Beispiel wie sich das HTML Element verhält wenn keine Positionsangaben erfolgen.

<div style='" &
"position: absolute;" &
"height: 100px;" &
"width: 200px;" &
"background-color: lightblue;" &
"text-align: center;" &
"'>
<p> Div </p>
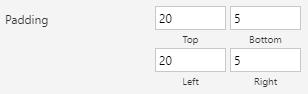
</div>Erzeugt ein Rechkteck von 100 x 200 px welches das Padding des HTML-Elements berücksichtigt.

Angabe von Positionierungen
<div style='" &
"position: absolute;" &
"top: 5px;" &
"left: 5px;" &
"height: 100px;" &
"width: 200px;" &
"background-color: lightblue;" &
"text-align: center;" &
"'>
<p> Div </p>
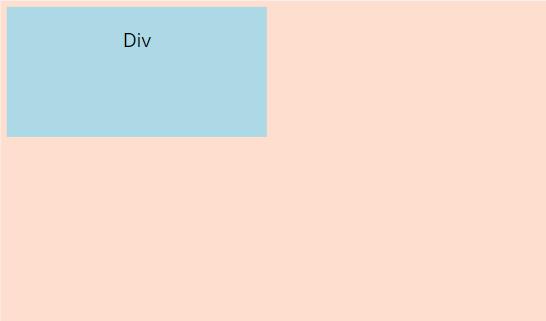
</div>Div Sample with Control Padding and Positions

Obwohl die Padding Einstellungen unverändert blieben, erkennt man, dass die Positionsangaben das Padding ignorieren. Da dieses Div nun auch über Inhalt verfügt könnte man eine relative Positionierung verwenden, allerdings schauen wir uns im näcshten Absatz an, wie mit Hilfe der absoluten Positionierung ein dynamisches Styling-Element erzeugt werden kann.
Steuerung nur über Positionierungen
Um das Element nun eine dynamische Breite und Höhe zu geben, muss lediglich die Abstände zu den 4 Rändern definiert werden. height und weight dürfen nicht angegeben werden. Der Text wurde auch entfernt Es ergibt sich folgender Code:
<div style='" &
"position: absolute;" &
"top: 5px;" &
"bottom: 5px;" &
"left: 5px;" &
"right: 5px;" &
"background-color: lightblue;" &
//"text-align: center;" &
"'>
</div>Weitere Konfigurationsmöglichkeiten
Abgerundete Ecken (border-radius)
In HTML können abgerundete Ecken in Div-Elementen mithilfe der CSS-Eigenschaft “border-radius” gestaltet werden. Diese Eigenschaft ermöglicht es, die Ecken eines Elements zu runden, indem man die Größe des Radius angibt. Der Radiuswert kann in Pixeln, Prozenten oder anderen Einheiten angegeben werden. Mit der Verwendung von “border-radius” können Entwicklerinnen und Entwickler ansprechende und moderne Designs erstellen, die eine weichere Ästhetik haben als scharfe Ecken. Abgerundete Ecken können auf vielfältige Weise verwendet werden, z.B. bei Schaltflächen, Karten und Bildern, um eine ansprechende visuelle Darstellung zu erzielen.
Schatten
CSS bietet verschiedene Möglichkeiten, Schatten zu erstellen, um Elemente auf einer Webseite hervorzuheben und ihnen eine visuelle Tiefe zu verleihen. Die CSS-Eigenschaft “box-shadow” ermöglicht es Entwicklerinnen und Entwicklern, Schatten zu erstellen, die dem Element, auf das sie angewendet werden, eine dreidimensionale Wirkung verleihen. Die “box-shadow”-Eigenschaft erfordert mehrere Werte, darunter die Größe des Schattens, seine Verschiebung und seine Farbe. Entwicklerinnen und Entwickler können auch mehrere Schatten auf ein Element anwenden, um komplexe Schattenwirkungen zu erzielen. Eine andere Möglichkeit, Schatten in CSS zu erstellen, ist die Verwendung der Eigenschaft “text-shadow”, die es ermöglicht, Schatten um Textelemente zu erzeugen. Mit Schatten in CSS können Entwicklerinnen und Entwickler ansprechende Designs erstellen, die den visuellen Eindruck verbessern und die Nutzerfreundlichkeit verbessern können.